Theme Overview
Your Theme controls your background, basic colors, and fonts and allows you to add CSS to your campaign
What is Theme?
The idea behind the Theme is that once you have created it once, you can apply it with a single click to any new promotion you create, making it super quick to apply your standard designs.
Where do I find it?
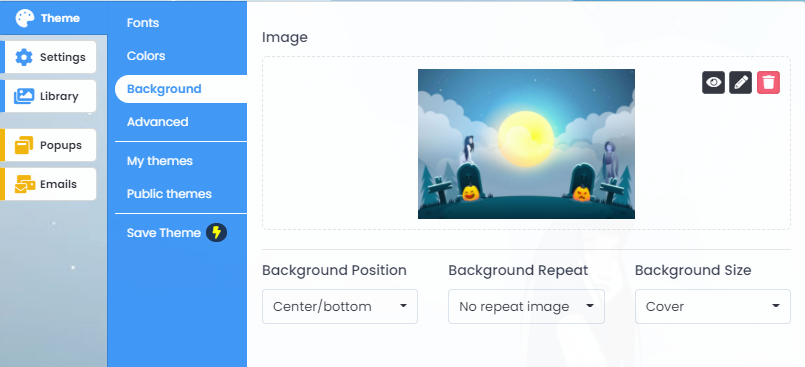
Assuming you are in the Builder, you can find it on the left-hand menu, as you can see in the screenshot below.

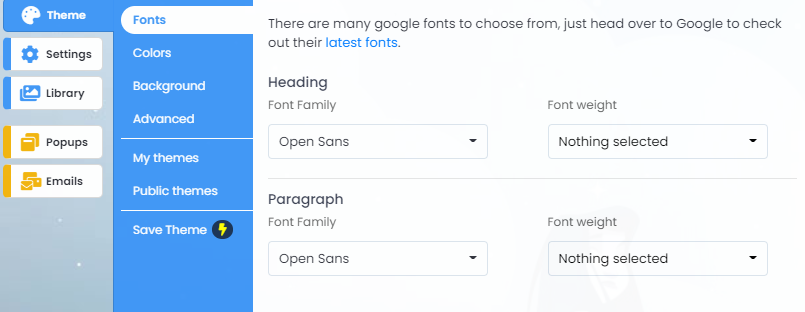
Global Fonts
In this section, you can set the fonts to use in your promotion. These can be overridden by changing the font of the text used in specific sections using the WYSIWYG editor
You can add a large range of Google Fonts. Custom font options are available on our Enterprise plan.

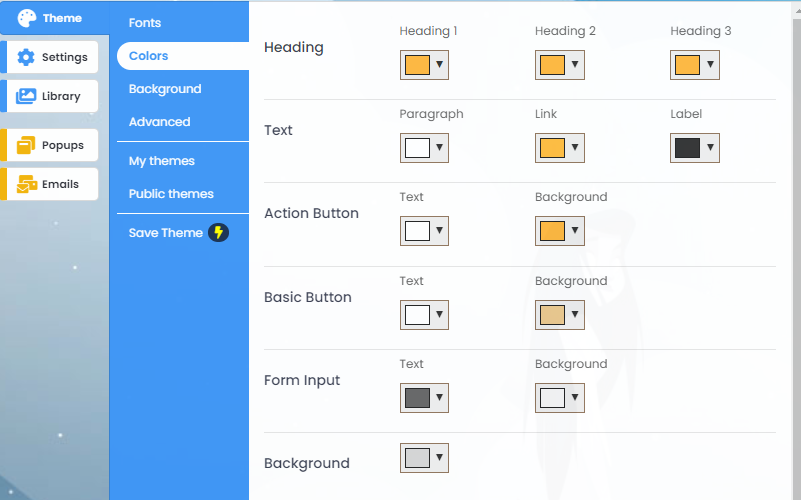
Colors
Set basic colors for the elements in your microsite. These can be overridden either in the WYSIWYG or by using CSS.

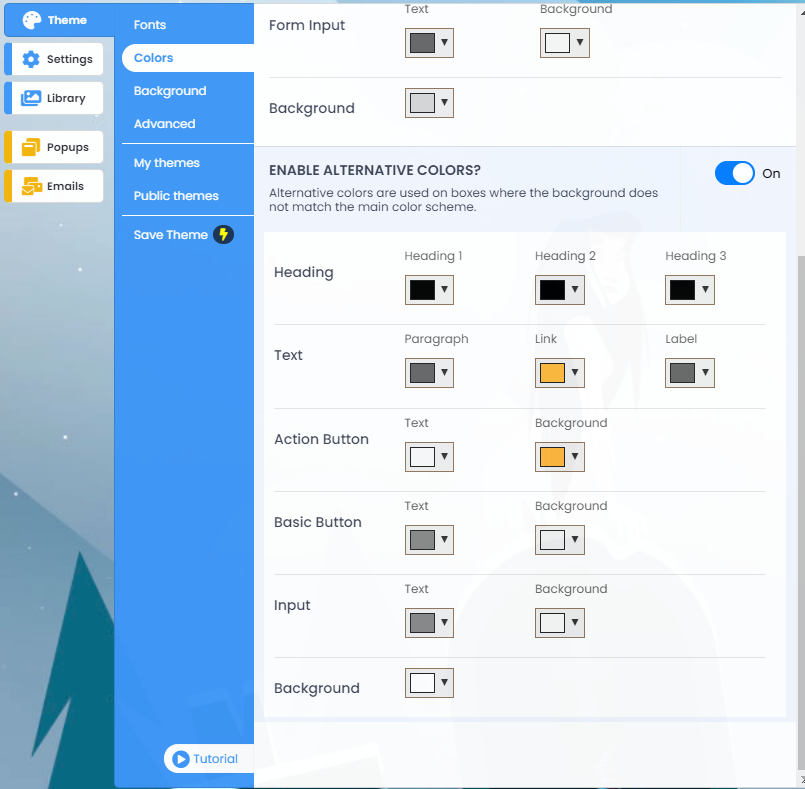
Alternative Colors
When you have used a light color on a dark background and have set your text color to be a lighter color, say, White, then you may want to use a different color on any forms you use, as otherwise, you could end up with white text on a white background and therefore see nothing. Don't worry we've given you an easy way to deal with this, and you do that by turning on Alternative Colors.

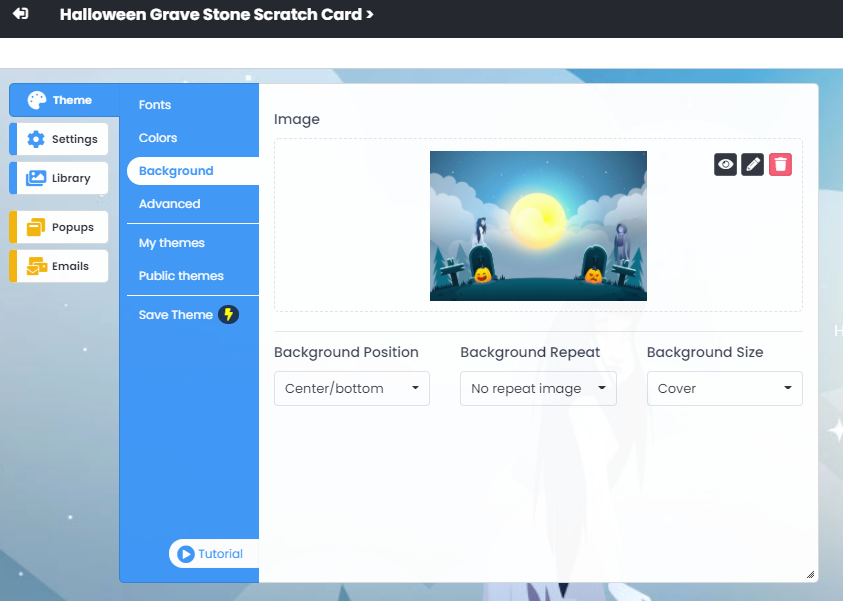
Background Image
Set a background image for your microsite - (to remove an existing one, hover over the image and click on the X icon, then upload a new image to the Image Library and insert it).
If you wanted to change the image below, you would hover over the image and click on the pencil icon. This will then bring up the Library, where you can select the image you'd like to use.
If you wanted to delete, the image below, you'd simply click on the trash can icon. That will remove this image from your background.

If you remove the background image, then you have a background with the color you've selected.
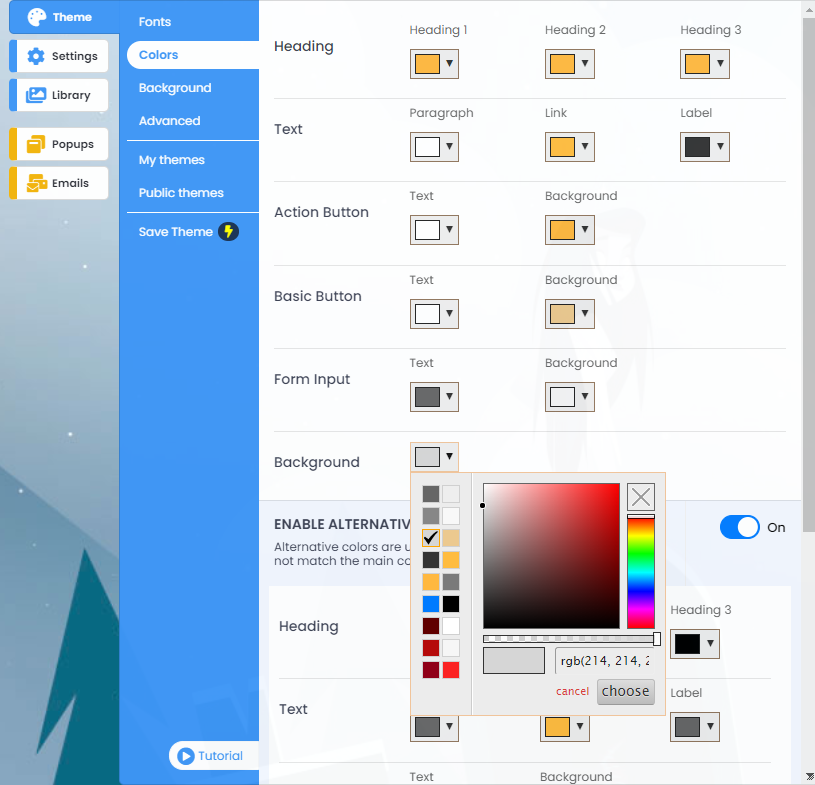
Background Color
To set your background color, open the color tab under the theme and change the color on the background selector.

Background Positioning and Size
In most instances, you will want to have your background set as Center/bottom and as Cover. But depending on your background image, you may want to change these settings, and you do that by going here.

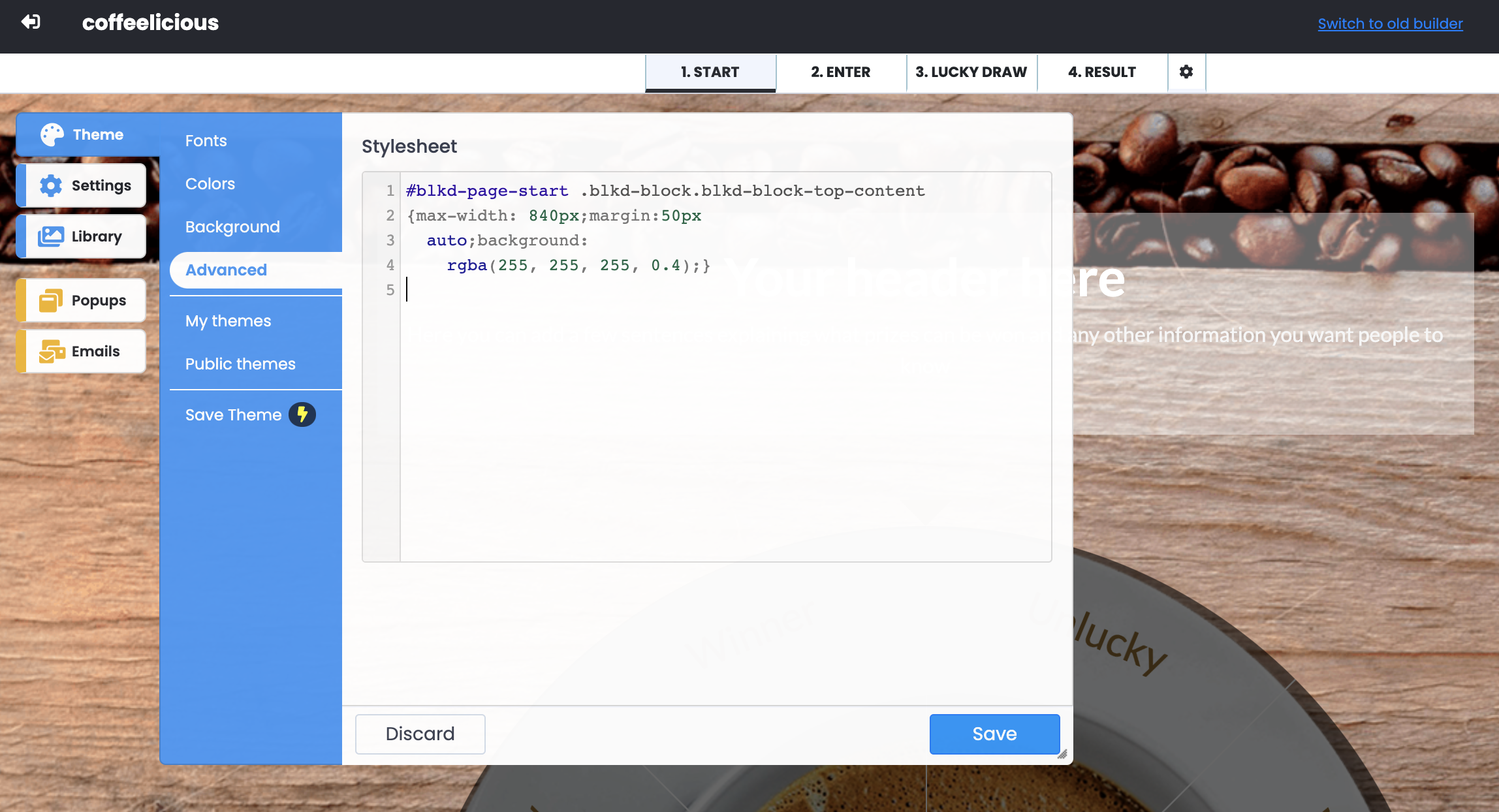
Advanced Formatting with CSS
Looking for more advanced customizations? If you have coding skills, you can use this section to add your own CSS to create a stylesheet for your promotion.

If you'd like more ideas on CSS, you can use click the link here
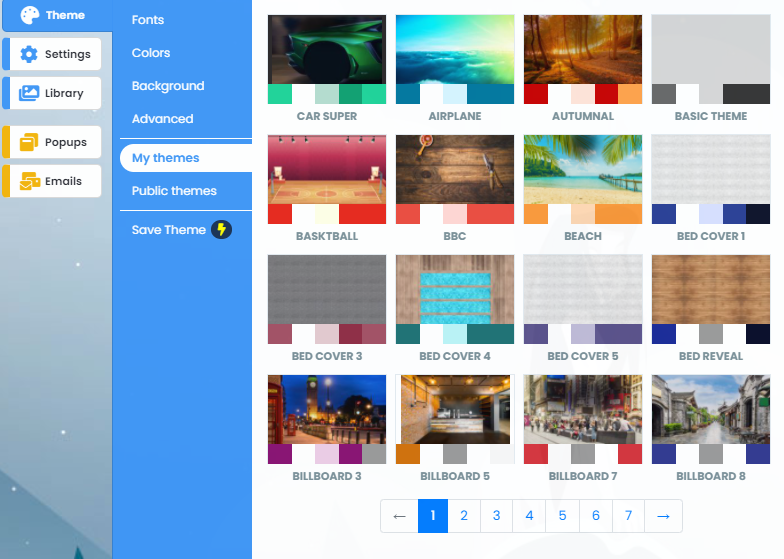
My Themes
If you've made any changes to your theme and saved them, you will find them here. You can then easily apply this theme to any future campaign you create.

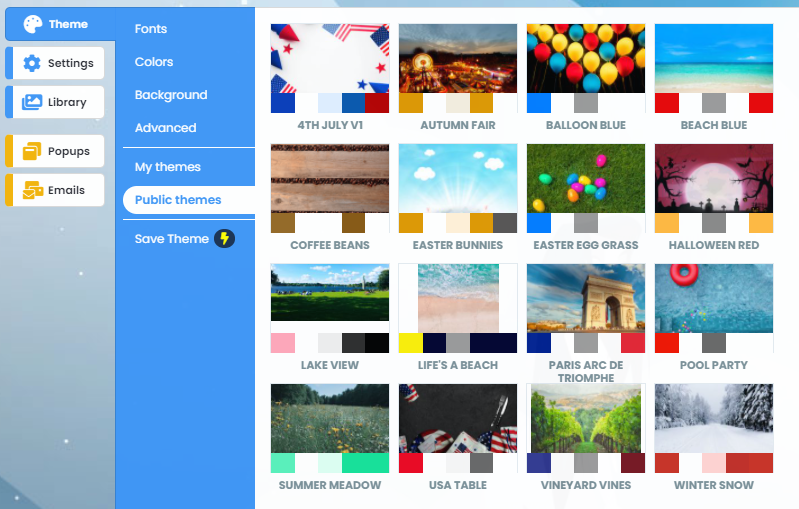
Public Themes
If you'd like to use pre-designed themes created by our studio team, you'll find them in this section.