API Playground - creating variable text or imagery in private (invite only) promotions
The InviteLink URL can be personalized to show text or imagery on the promotion relevant to an individual user
This article is part of our Playground series, where you can learn how to use BeeLiked's API without needing an Account of your own. See the Playground Introduction page for details
Why personalize the experience?
To enter a promotion that has been made 'Private,' you will need to send individuals their own InviteLink ( a URL to the promotion that includes a unique 10-character alphanumeric code). As the code is unique, it means that you can give a personal experience.
To demonstrate this in action, we have set up a Pop the Balloon promotion as a Private Promotion (entry is only possible with the one-use InviteLinks) and with placeholders for variable text and images.
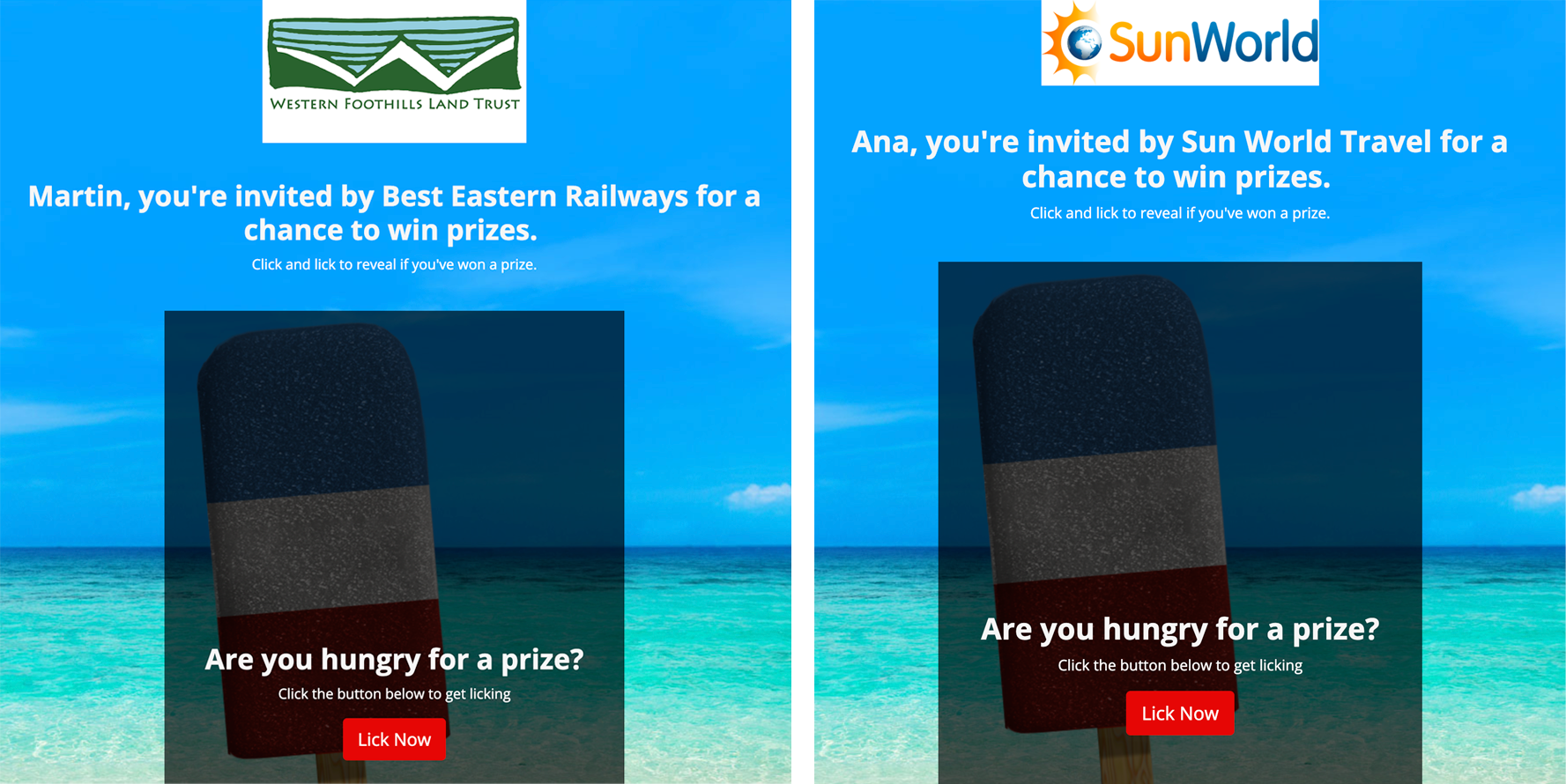
Below are two screenshots of the same Pop the Balloon promotion, but personalized with different names and images. You can view these by clicking the InviteLinks pasted below the screenshots.
 |
 |
|
Shrek: https://playground.entry.promo/seasons-greatings?inv=VBoExFl26y |
Fiona https://playground.entry.promo/seasons-greatings?inv=PhqqNYiMEG |
(note that when an invitelink is used to enter it can not be entered again and so the enter button will not appear when viewing the links above).
Here are links to some other articles that might be useful:
-
How to set up placeholders on your own promotion, so you know how to do it when creating your own. Learn How
-
How to Preview Private Promotions in Draft Mode and simulate entries with placeholder data like people's names, emails, or custom fields. Learn How
Creating InviteLinks to pass variable data and imagery
We've set up a Pop the Balloon promotion to display variable data and a variable image (a logo).
-
The promotion is called: Season's Greetings
-
The Promo ID is 24782
To create InviteLinks with personalization
Call the following API endpoint
https://api.beeliked.com/v3/invite-link
|
Field |
Type |
Description |
|
promotion_id |
Integer|Required |
Promotion identifier |
|
uid |
String (optional, generated when not provided) |
Unique identifier of the audience member |
|
uid_field |
String (required when uid is provided) |
Field used as uid |
|
data |
Array|Object (optional) |
An object containing the form field slugs as keys and data as values |
The above Shrek example is set up with placeholders for:
- First Name (placeholder to appear on balloon)
- Email (as UID but no placeholder)
- Image-1: (placeholder to fill balloon canvas)
we used:
Shrek: https://hips.hearstapps.com/hmg-prod/images/shrek-forever-after-1587549453.jpg?crop=0.676xw:0.901xh;0.0969xw,0&resize=2048
Fiona: https://i.pinimg.com/736x/14/ca/44/14ca44699bfe89db163bc4d7aeb5f505.jpg
Here's an example screenshot from Postman:

Here's a code example
curl --location 'https://api.beeliked.com/v3/invite-link' \ --header 'Accept: application/json' \ --header 'Content-Type: application/json' \ --header 'Authorization: ••••••' \ --data-raw '{ "promotion_id": "24782", "uid": "johndoe@beeliked.com", "uid_field_slug": "email", "data": { "first-name": "John", "last-name": "Doe", "email": "johndoe@beeliked.com", "image-1": "https://hips.hearstapps.com/hmg-prod/images/shrek-forever-after-1587549453.jpg?crop=0.676xw:0.901xh;0.0969xw,0&resize=2048:*" }, "expires_at": "2026-06-27 12:00:00" }'
For Retrieving the uid_field value, we need to call this endpoint,
curl --location 'https://api.beeliked.com/v3/data-center/fields' \ --header 'Authorization: <-Bearer token->'
Which will give us the number of fields available in that promotion, it will have an attribute is_uid_field.
If the is_uid_field is true, then we have to use the slug attribute value, i.e., for this promotion, is email.
The InviteLinks can be personalized for users and also can be anonymous. If we add the uid and uid_field, it creates personalized InviteLinks, and if the uid is not provided in the request, it creates an anonymous InviteLink.
*Note
If you want to add extra field values not present by default, e.g., customer-id, order-id, company, address, etc., then currently, this requires that you have access to edit the Promotion (via the platform) and add new fields to one of your existing promotions - this then adds the field to the Data Center and makes it available for use across all your promotions. See How
For your information, to display a dynamic image as the balloon canvas, you need to add the placeholder shortcode for the field into the Advanced Settings for the balloon:

But you can also display other images in the body of your promotion page by adding the html image tags in the code and including the placeholder shortcode in the source code.
<p style="text-align:center;">
<img style="max-width:300px;" src="">
</p>
This shows up on the promotion like this: